

Heads up: Our content is reader-supported. This page includes affiliate links. If you click and purchase, I may receive a small commission at no extra cost to you.
In this webflow review, i take a look at a website building tool that places a huge emphasis on design flexibility. Is it right for building your online presence — or would you be better off with an alternative?
Let’s find out!
In this detailed look at Webflow, I’m going to give you:
- An overview of what webflow is, and how to use it
- A clear explanation of its pricing plans
- An assessment of webflow’s key design features
- A list of all the key pros and cons of webflow
- A list of the best alternative website builders to consider.
By the end of this review, you’ll have a much clearer idea of whether or not webflow is a good fit for building your website.
Let’s start with a key question…
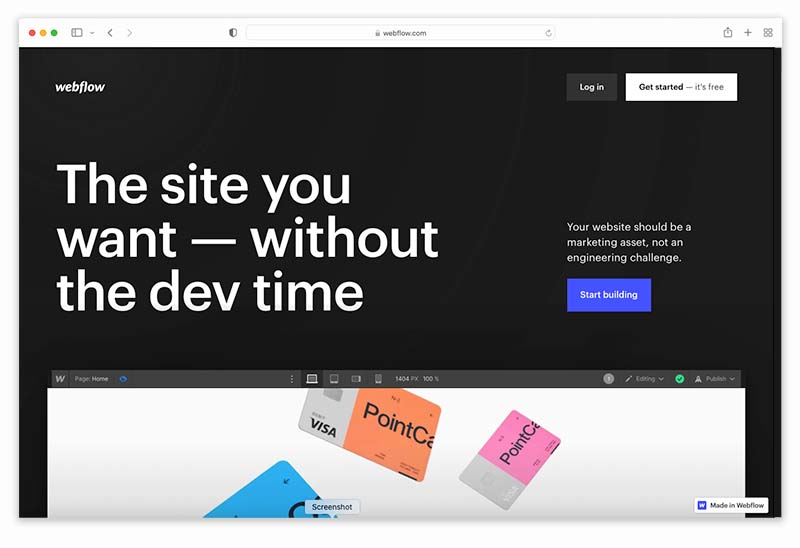
What is Webflow?
Webflow is a website building platform that lets you create your own website or online store. It’s a cloud-based, ‘software as a service’ (saas) design tool that runs in a web browser, and you pay a monthly or yearly subscription to use it.

You can use Webflow in two ways:
- By designing and hosting your website on Webflow (and using the Webflow editor to update it).
- By designing a site with the platform, but then exporting the site’s code and hosting it on your own server space.
Most users opt for the first method: websites built with Webflow are more reliable when they are hosted on Webflow’s own servers, and easier to update (because you get access to a content management system and a style editor, neither of which are available in the self-hosted version).
Users who choose the second option — exporting Webflow websites to be hosted elsewhere — tend to be professional web developers and web design agencies that are comfortable with updating and editing websites via coding, rather than using content management systems to do so.
Webflow provides you with a large selection of customizable templates that can be edited to match your brand and services, and it contains many features that allow you to create a very original and visually impressive website.

Founded in 2013 and based in san francisco, webflow positions itself as a ‘no-code’ web development tool — a platform that allows non-programmers and programmers alike to create websites without needing development skills.
Despite its ‘no-code’ emphasis, you can edit the css of your webflow website, and add html or javascript to it.
Who is Webflow aimed at, and how many people use it?
The Webflow platform is aimed at a wide range of users, including:
- solopreneurs
- small business owners
- freelance web designers
- web design agencies
- large brands and tech companies
Now, when choosing a platform to build your business website with, it’s very important to know that it’s going to be there for the long haul — and this looks likely to be the case with webflow. The company has recently raised over $140 million in funding for continuing its growth and development, and is valued at $4 billion.
According to internet statistics company builtwith.Com, there are around 342,000 live websites built and hosted with webflow. Additionally, it counts zendesk, dell, and upwork among its clients.
So, overall, webflow looks like a safe bet as a website building tool.
But how much does it cost to use?
Webflow pricing
Webflow pricing is confusing.
This is because with webflow, you have to deal with three sets of plans: ‘site plans,’ ‘ecommerce plans‘ and ‘workspace plans’.
Ecommerce and Site plans
The ‘site’ and ‘ecommerce’ plans are the easiest to understand, because they work in a similar way to those offered by well-known online website builders like wix and shopify.
In other words, with these plans you pay a monthly fee and get all the key things you need to build a website or store with — hosting, a content management system (cms) and the option to map your site to a custom domain.
In the case of the ‘ecommerce’ plans you also get tools for selling products online.
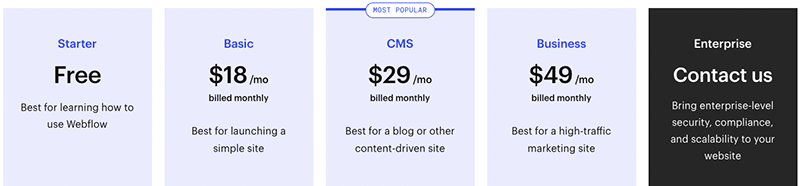
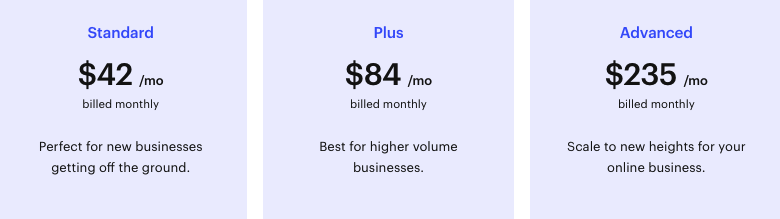
The ‘site’ and ‘ecommerce’ plans are priced as follows:
In terms of the differences between ‘site plans,’ these revolve around:
- Whether or not you want access to a content management system (the ‘basic’ plan doesn’t give you access to one — you can only create ‘static’ sites with it)
- How many editable ‘cms items’ (dynamic content items like blog posts and galleries) you need on your site
- The number of visitors that can visit your site per month
- Storage space
- The number of people who can edit your site.

As for the ‘Ecommerce’ plans, the main differences between these involve:
- the number of products you can sell — 500 on ‘Standard’, 1,000 on ‘Plus’ and 3,000 on ‘Advanced’
- transaction fees — 2% on the ‘Standard’ plan, 0% on the others
- sales limits – on the ‘Standard’ and ‘Plus’ plans, a $50k and $200k limit applies to sales revenue (there is no limit on the ‘Advanced’ plan).

Workspace plans
While the ‘site’ and ‘ecommerce’ plans can be used by individuals who simply want to build a website themselves, ‘workspace’ plans are more geared towards professional web designers and web design agencies.
They let you manage multiple sites, and build them in collaboration with multiple users.
Significantly, the ‘workspace’ plans also let you export your site code. This means that if you like, you can simply upload this code to your own server, or hand it over to a developer to enhance.
(if you do this however, you won’t be able to use the webflow content management system to edit your site when it’s live — you are able to export a static design only).
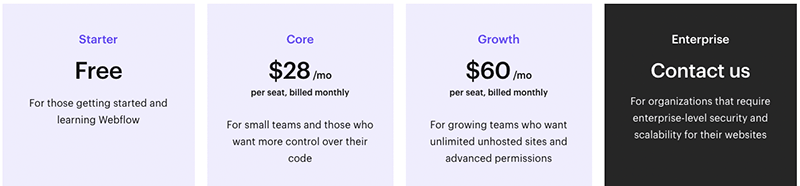
There are 6 ‘workspace’ plans available:
- Starter – $0 per month
- Freelancer – $24 per month
- Core – $28 per month
- Agency – $42 per month
- Growth – $60 per month
- Enterprise – custom pricing.
The ‘freelancer’ and ‘agency’ plans are designed for web design agencies building webflow sites for clients, while the ‘starter,’ ‘core,’ growth’ and ‘enterprise’ plans are intended for individuals and companies building their own sites.
The differences between all these workspace pricing plans involve:
- the number of users who can work on a project simultaneously (1 on ‘Starter,’ 3 on ‘Freelancer’ and ‘Core,’ 9 on ‘Agency’ and ‘Growth’ and a negotiable number on ‘Enterprise.’
- the number of sites that can be managed (2 on ‘Starter,’ 10 on ‘Freelancer’ ‘Core,’and an unlimited number on ‘Agency,’ ‘growth’ and ‘Enterprise.’)
- publishing permissions (you can define them on the ‘Agency’, ‘Growth’ or ‘Enterprise’ plans)
- whether custom code can be added (this is possible on all plans except the ‘Starter’ one)
- whether your site code can be exported (again, this is possible on all the plans except ‘Starter’)
- security and enhanced customer support – if you are on an ‘Enterprise’ plan, you get advanced features for managing security plus access to a ‘customer success support manager’ (this gives you more of a ‘white glove’ customer support setup than the other plans, which provide email support only).

Now, what you need to note about all these ‘Workspace’ plans is that none of them come with hosting, let you use Webflow’s CMS or map a site to a domain (yoursitename.com etc.).
To do all that, you have to purchase one of the ‘Site’ or ‘Ecommerce’ plans in addition to your Workspace plan.
If all this sounds complicated, you’re right: it is. Perhaps existing Webflow users will disagree, but my view is that the pricing structure could do with a lot of consolidation and simplification — it’s probably the most offputting aspect of the product.
But if you can get past the convoluted pricing structure, you’ll find that there’s a lot of really nice features in Webflow.
Let’s dig into these, starting with visuals.
Webflow templates
Number of templates
You can design a site from scratch in Webflow, but if you’d rather use a template and make it your own, you can choose from over 1,000 in the Webflow template library. 45 of these are free.

You can search for templates based on industry, language, style and design features — so finding a suitable one for your project is very straightforward.
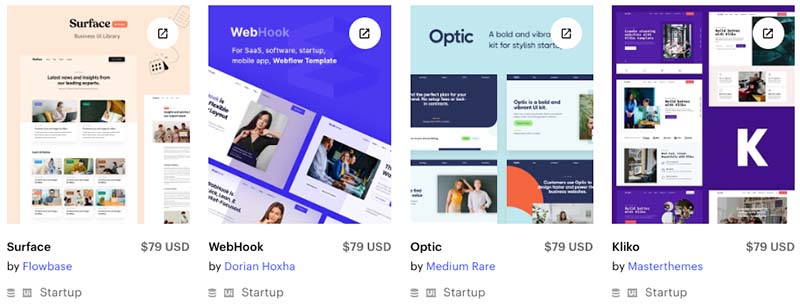
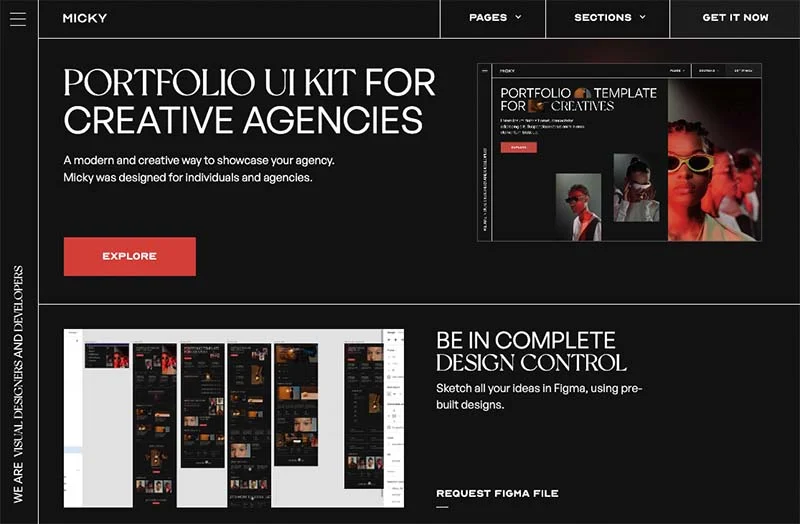
Quality of templates
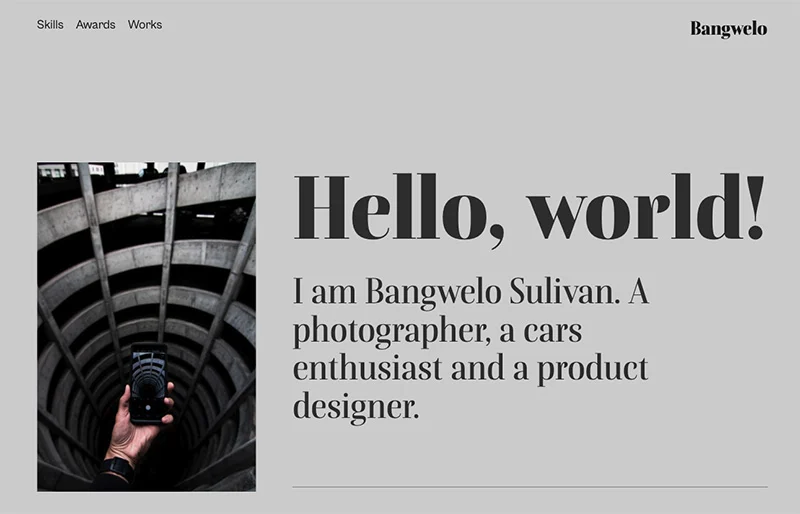
Webflow’s templates are presented in various categories — for example portfolios, design, blogs, medical and ecommerce.
The templates are of a very high quality; they are modern and aesthetically pleasing. They include pre-built elements like data capture forms, background videos and online store pages — and all of these are fully customizable.

Many templates make use of webflow’s custom animation feature, ‘webflow interactions‘, which allows designers to create unique scroll effects, zoom effects, hover effects and page transitions that kick in when visitors interact with your web pages in various ways.
The slickness of these effects is extraordinary: they make websites built with webflow stand out from those created with squarespace, shopify and other popular website builders.
Availability of typefaces
The typeface options are extensive in webflow: you can use any of google’s 1,400+ fonts and over 20,000+ typefaces from adobe fonts on your site. This gives you a lot more choice in the font department than competing products like wix, shopify and bigcommerce, all of which come with considerably smaller typeface libraries.
(the wide range of fonts also makes it easy to adhere to any general brand guidelines you may be using).
If you want to use a custom font that’s not included in webflow’s font libraries, you can upload your own to the platform, with the following 5 font formats supported:
- WOFF
- TTF/OTF
- WOFF 2.0
- EOT
- SVG
Behaviour of templates on mobile
All the Webflow templates are fully responsive, which means that they will automatically resize themselves to suit the device they’re being viewed on — desktop computer, tablet or mobile.
Furthermore, thanks to a separate canvas for working on the mobile version of your Webflow site, you can extensively customize how it will display on mobile devices.
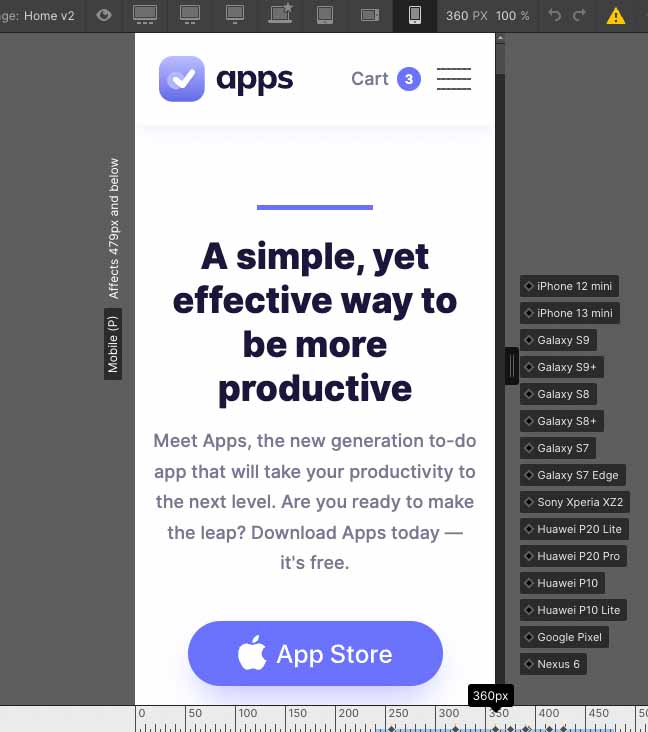
Not only this, Webflow lets you preview your site on specific smartphone types like Apple, Samsung and Google smartphones.

You can’t design different versions of your site for different phone types, but being able to preview the look and feel of your site on different phone models allows you make the best design decisions for your business and your brand.
Switching templates in Webflow
Many popular website builders allow you to switch from one template to another. Now, this is NOT the case with Webflow. Once you’ve chosen a Webflow template, you’re stuck with it!
This means that you’ll need to take your time and evaluate the design and features of the templates in Webflow’s library carefully before committing to one.
To help you with this evaluation process, Webflow lets you preview a live version of each template, and you can also open templates in your Webflow designer to get a feel for what editing them will be like.
If you’re trying out a paid-for template, no changes will be saved in your designer unless you purchase it.
Let’s move on now to see what it’s like to use the Webflow site designer and content management system.
Content management system and interface
Whether you’re using a template or building your site from scratch, you’ll need to get to grips with webflow’s ‘designer’ interface.
This is not only where you’ll design and edit your site, but also where you’ll access most ‘back end’ controls for it too.
Now, unlike many other popular website builders like shopify, wix, bigcommerce and squarespace, it’s not really a case of setting up a webflow account and jumping straight into designing your site.
This is because webflow’s interface is not a drag-and-drop builder and unless you have a good understanding of the ‘box model’ of web design, you will encounter a relatively steep learning curve in webflow.
If you have some familiarity with the basic principles of html code and ‘cascading style sheets’ (css), you’ll be up and running in a relatively short amount of time. But if these are new to you, you’ll definitely need to spend some time following the video tutorials and articles in the ‘webflow university’ in order to get up to speed with designing in webflow.
So, if you’re looking for a site builder that allows you build a website or store with a minimum of effort and fuss, i can confidently say that webflow is not the best choice for you — it’s not going to give you a user experience geared towards a novice.

However, if you want to create a highly customized site and get access to some very powerful and unique design functionality, it’s worth persevering. The webflow learning curve is surmountable — and overcoming it is a very rewarding process.
So exactly how does the webflow interface work then?
The Webflow designer
As discussed above, webflow’s whole approach to web design is based around ‘responsive’ design — a design system that ensures layouts are appropriately sized on every device / screen size they are displayed on.
(responsive sites can be given preferential treatment by google in search results, so ensuring your website is fully responsive is very important.)
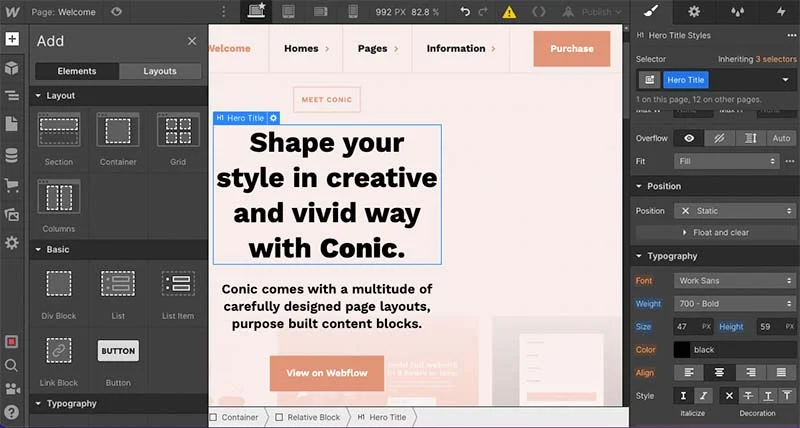
The webflow designer — which looks quite similar to adobe photoshop or illustrator — features a central canvas on which you design your responsive site.
At the top of the canvas are a set of ‘breakpoint’ settings that allow you control how your design will look on different devices and screen sizes. The default options allow you to design for: